Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.
Checkboxes And Removable Labels
10.09.2015
Some chekboxes and removable labels for each checkbox. The interaction was created with angularJS.
Made with: HTML,CSS (SCSS),JS
Radio Button Animation - Only Css
22.02.2020
Simple radio button animation - only CSS.
Made with: HTML,CSS (SCSS)


Gritty Grid Gallery
20.01.2020
A fast idea to use CSS Grid to display an image gallery. Hover/click to expand.
Made with: HTML,CSS (SCSS)

Infinite Background Animation
4.12.2013
Pure CSS infinite background animation.
Made with: CSS (SCSS)



Fancy Banners
3.10.2012
A pure CSS3 fancy text banner using transforms, pseudo-elements, last-child, and more.
Made with: HTML,CSS


How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
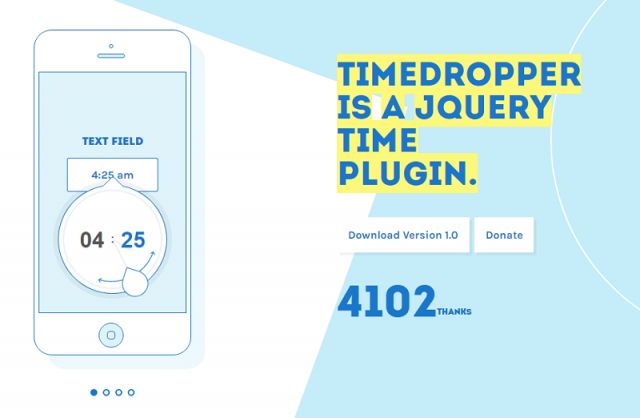
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
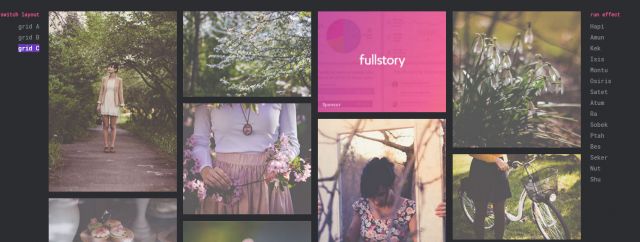
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.